Registered User No edit summary |
Registered User mNo edit summary |
||
| (40 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
This article | This article provides information on the Demo Launcher application. The Demo Launcher starts by default with the Starter Package. | ||
This application is written in ''' | This application is written in '''python<sup>TM</sup>3'''<ref name=python3url>https://www.python.org</ref> and uses '''GTK'''<ref name=gtkurl>https://www.gtk.org</ref> to display the user interface. | ||
A touchscreen is required to control the application. | A touchscreen is required to control the application. | ||
<onlyinclude> | <onlyinclude> | ||
| Line 10: | Line 9: | ||
{|class="st-table" | {|class="st-table" | ||
| Netdata perf monitor || Gives information in how to connect to the board through | | Netdata perf monitor || Gives information in how to connect to the board through Ethernet or Wi-Fi<sup>®</sup> (if available) in order to connect to netdata | ||
|- | |- | ||
| Camera preview || Displays the preview camera | | Camera preview || Displays the preview camera | ||
| Line 16: | Line 15: | ||
| Video playback || Displays the video playback | | Video playback || Displays the video playback | ||
|- | |- | ||
| Artificial intelligence || Handwriting character recognition ( | | Artificial intelligence || Handwriting character recognition (using Arm<sup>®</sup> Cortex<sup>®</sup>-M4 firmware) | ||
|- | |- | ||
| 3D GPU || Displays a rotating 3D cube | | 3D GPU || Displays a rotating 3D cube | ||
|- | |- | ||
| Bluetooth speaker || Allows the connection to a | | Bluetooth<sup>®</sup> speaker || Allows the connection to a Bluetooth<sup>®</sup>headset | ||
|} | |} | ||
<br> | <br> | ||
To exit from this window, tap on the top-right corner | To exit from this window, tap on the cross in the top-right corner. | ||
To launch it again, tap or click on the icon | To launch it again, tap or click on the Weston icon launcher with nine blue squares. | ||
== Netdata perf monitor == | == Netdata perf monitor == | ||
[[File: STM32MP15_launcher_netdata.png|thumb|upright=2|center|link=|Netdata perf monitor]] | [[File: STM32MP15_launcher_netdata.png|thumb|upright=2|center|link=|Netdata perf monitor]] | ||
[[ | [[Netdata]] is a tool which starts on boot and provides all monitoring information on a web page accessible using the board IP address. | ||
This window helps | This window helps with the network connection and gets the board [[netdata]] information. | ||
If Ethernet network is available, the URL to connect to [[netdata]] is displayed.<br> | If an Ethernet network is available, the URL to connect to [[netdata]] is displayed.<br> | ||
If wireless network is available, a cursor button is displayed to enable hotspot | If wireless network is available, a cursor button is displayed to enable hotspot Wi-Fi<sup>®</sup>.<br> | ||
If | If Wi-Fi<sup>®</sup> hotspot is enabled with default configuration, two QR-codes are displayed on screen: | ||
* The first one gives parameters | * The first one gives the Wi-Fi<sup>®</sup> hotspot connection parameters | ||
* The second one provides the URL to connect to [[netdata]] | * The second one provides the URL to connect to [[netdata]] | ||
| Line 48: | Line 47: | ||
The available actions to control the camera preview are: | The available actions to control the camera preview are: | ||
* | * First tap: as preview is composed by Wayland, the first tap has to be done outside the camera preview window to recover the GTK focus. | ||
* | * Simple tap: pause-resume the camera preview. | ||
* | * Double tap: double tap anywhere on the screen to exit from this window. | ||
More information | More information on V4L2 is available in [[V4L2 camera overview]] and how is managed the display in [[Wayland_Weston_overview]]. | ||
== Video playback == | == Video playback == | ||
| Line 57: | Line 56: | ||
Here are the available actions to control the video playback: | Here are the available actions to control the video playback: | ||
* | * First tap: as video is composed by Wayland, the first tap has to be done outside the video playback window to recover the GTK focus | ||
* | * Double tap: double tap anywhere on the screen to exit from this window. | ||
More information | More information on Gstreamer is available in [[GStreamer_overview]] and how is managed the display in [[Wayland_Weston_overview]]. | ||
== Artificial Intelligence == | == Artificial Intelligence == | ||
| Line 65: | Line 64: | ||
This is a handwriting character recognition application:<br/> | This is a handwriting character recognition application:<br/> | ||
1) Draw a character on the screen | 1) Draw a character on the screen. It is then analysed by the firmware running on Arm<sup>®</sup> Cortex<sup>®</sup>-M4 side.<br/> | ||
2) If the character is recognized, it is displayed on the left | 2) If the character is recognized, it is displayed on the left. If it is not, a question mark is displayed.<br/> | ||
3) | 3) When the recognized character is associated with an application, the application is launched: | ||
* A: launch audio playback | * A: to launch audio playback | ||
* C: launch camera preview | * C: to launch camera preview | ||
* P: display a picture | * P: to display a picture | ||
* V: launch a video playback | * V: to launch a video playback | ||
* S: stop launched application | * S: to stop the launched application | ||
* Q: exit from the Artificial Intelligence demo | * Q: to exit from the Artificial Intelligence demo. | ||
{{Warning | It is possible to start several | {{Warning | It is possible to start several instances of the same application (for example three audio playbacks at the same time). This is not recommended}}. | ||
== 3D GPU == | == 3D GPU == | ||
[[File: STM32MP15_launcher_3D_GPU.png|thumb|upright=2|center|link=|3D GPU]] | [[File: STM32MP15_launcher_3D_GPU.png|thumb|upright=2|center|link=|3D GPU]] | ||
A cube rotates on the screen. | A cube rotates on the screen to demonstrate streaming video. | ||
The available actions to control the video playback are: | The available actions to control the video playback are: | ||
* | * Continuous tap : a continuous press on screen will drag the cube. | ||
* | * Double tap: exit from this window, double tap anywhere on the screen. | ||
More information | More information on how is managed the display in [[Wayland_Weston_overview]]. | ||
== Bluetooth speaker == | == Bluetooth<sup>®</sup> speaker == | ||
[[File: STM32MP15_launcher_bluetooth.png|thumb|upright=2|center|link=|Bluetooth speaker]] | [[File: STM32MP15_launcher_bluetooth.png|thumb|upright=2|center|link=|Bluetooth speaker]] | ||
This application is able to discover | This application is able to discover Bluetooth<sup>®</sup> devices, and pair/connect to them. | ||
If an audio capable device is connected, the message ''The audio BT device <your device> is connected'' is displayed. | If an audio capable device is connected, the message ''The audio BT device <your device> is connected'' is displayed. | ||
First use:<br> | First use:<br> | ||
1) Tap on ''start scan'' button: a scan of discoverable devices is done during 15 seconds | 1) Tap on ''start scan'' button: a scan of discoverable devices is done during 15 seconds. The scroll bar progression is displayed.<br> | ||
2) Select the device in the list, and tap on ''connect''<br> | 2) Select the device in the list, and tap on ''connect''.<br> | ||
If the device is already connected, the | If the device is already connected, the "disconnect'' button is displayed instead. | ||
To exit from this window, double tap anywhere on the screen.<br> | To exit from this window, double tap anywhere on the screen.<br> | ||
More information | More information on Bluetooth<sup>®</sup> is available in [[Bluetooth_overview]]. | ||
== Info menu == | == Info menu == | ||
[[File: STM32MP15_launcher_info.png|thumb|upright=2|center|link=|Info menu]] | [[File: STM32MP15_launcher_info.png|thumb|upright=2|center|link=|Info menu]] | ||
Click on the "i" icon on the right of the screen. It displays the menu describing how to use the demos. | |||
To exit from this window, double tap anywhere on the screen. | To exit from this window, double tap anywhere on the screen. | ||
</onlyinclude> | </onlyinclude> | ||
== How to add a new demo application == | |||
{{ReviewsComments|--OGA update require here to clarify management of application stop. yaml stop script no used since demo_launcher not able to catch event from screen. some words about solution using "touch-event-gtk-player" also welcome<br/> | |||
ChristopheP: done }} | |||
Add a new demo application is possible with {{EcosystemRelease | revision=1.2.0 | range=and after}}. | |||
The GTK demo launcher is scalable which means new application can be added. The GTK demo launcher uses specific ''yaml'' files to automatically detect which application to display.<br/> | |||
An application on GTK demo launcher: | |||
* is described by a ''yaml'' file which gives the application details e.g.: information to display, how to launch it, ... | |||
* is indexed to be displayed in specific order, | |||
* can be enabled for a specific STM32MPU device, | |||
* can be launched in the presence of specific devices. | |||
* must be launched on full screen | |||
* must manage the QUIT/EXIT | |||
For scalability of an application is managed by: | |||
* an indexed ''yaml'' file (meaning that file is prefixed by a number which indicate the order to display the application on GTK demo launcher) | |||
* a sub-tree which contains any pictures and any mandatory script to run application. | |||
Sub-tree example for video application: | |||
<pre> | |||
/usr/local/demo/application/ | |||
├── 02-video.yaml | |||
└── video | |||
├── bin | |||
│ └── launch_video.sh | |||
└── pictures | |||
└── Video_playback_logo.png | |||
</pre> | |||
{{info|For usage of gstreamer graph in case of camera preview, video playback, ... an application are available.<br/> | |||
'''touch-event-gtk-player''': permit to play a gstreamer graph and manage play/pause event via a simple click/touch and manage quit/exit of playback via double click/touch.<br/> | |||
/usr/local/demo/bin/touch-event-gtk-player --graph "<gstreamer graph>"}} | |||
=== '''YAML''' application format === | |||
Below is given an example of format used to describe an application. | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
Application: | |||
Name: <name of application> | |||
Description: <description of application> | |||
Icon: <icon of application> | |||
Type: <script|python> | |||
Board: | |||
|<List>or <|NotList>: <all> or <list of chip> | |||
Script: | |||
Exist: | |||
<File|Command>: <file or command to verify} | |||
Msg_false: Message to display if <File> or <Command> are not present | |||
Start: <script or application to launch application> | |||
Python: | |||
Exist: | |||
<File|Command>: <file or command to verify> | |||
Msg_false: <Message to display if <File|Command> are not true | |||
Module: <Python module name to load> | |||
Action: | |||
button_release_event: <python_start|script_management> | |||
button_press_event: highlight_eventBox | |||
</pre> | |||
Parameters description: | |||
; Name: application name displayed on GTK demo launcher. | |||
; Description: application description displayed on GTK demo launcher. | |||
; Icon: application icon to be displayed on GTK demo launcher. | |||
; Board | |||
: '''List''': list of STM32MPU devices which are compatible with the application. | |||
: '''NotList''': List of STM32MPU devices which are not compatible with the application. | |||
; Type: Types of script which can be used to launch the application. | |||
: Available types: | |||
::* '''script''' : shell script or application (without parameters) to use for launching application. | |||
::* '''python''': Python script to load for launching application. | |||
: Both types have a specific declaration available: ''script", "python". | |||
; Script | |||
: This section describes the script (shell or application) used to launch application. | |||
: This section has 3 sub-sections: | |||
::* '''Exist''': list requirements that must be verified before launching start command | |||
::* '''Start''': identify the command that starts the application | |||
:::'''Exist''' | |||
::::*'''File''': to verify the presence of a specific file. If files are present then the application can be launched with '''Start''' | |||
::::*'''Command''': to check if command to execute exist. If "Ok" is returned then application can be launched with '''Start''' | |||
::::''Example'' | |||
<pre> | |||
Exist: | |||
File: /dev/video0 | |||
Msg_false: Webcam is not connected, | |||
/dev/video0 doesn't exist | |||
</pre> | |||
; Python | |||
: This section describes the Python<sup>TM</sup>script to load to access the application functionality. | |||
: The Python<sup>TM</sup> script must have the function '''create_subdialogwindow(<parent window>)'''. | |||
: This section sub-divided into several sub-sections | |||
::* '''Exist''': verifies the requirements before launching the start command | |||
::* '''Module''': Python<sup>TM</sup> module name to load, it corresponds to the path and script name. | |||
::''Example'' | |||
for a path '''application/netdata/netdata.py''', module name must be '''application.netdata.netdata''' | |||
'''Module''': application.netdata.netdata | |||
:::'''Tips'': you need to add an empty file name "__init__.py" on each sub-directory to be able to launch the Python<sup>TM</sup> module | |||
::::'''Exist''' | |||
::::* '''File''': checks the presence of specific files. If the files are present the application can be launched with '''Start''' | |||
::::* '''Command''': command to execute, if "OK" is returned the application can be launched with '''Start''' | |||
:::::Example | |||
<pre> | |||
Exist: | |||
Command: hciconfig hci0 up | |||
Msg_false: Please connect a Bluetooth<sup>®</sup> controller on the board | |||
</pre> | |||
=== File Tree === | |||
Example of sub-tree used by GTK demo launcher. | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
/usr/local/demo/application/ | |||
├── 000-netdata.yaml | |||
├── 010-camera.yaml | |||
├── 020-video.yaml | |||
├── 030-3d_cube.yaml | |||
├── 040-m4_ai.yaml | |||
├── 060-bluetooth_audio_output.yaml | |||
├── 3d_cube | |||
│ ├── bin | |||
│ │ └── launch_cube_3D.sh | |||
│ └── pictures | |||
│ └── ST153_cube_purple.png | |||
├── bluetooth | |||
│ ├── bluetooth_audio.py | |||
│ ├── __init__.py | |||
│ ├── pictures | |||
│ │ └── ST11012_bluetooth_speaker_light_green.png | |||
│ └── wrap_blctl.py | |||
├── camera | |||
│ ├── bin | |||
│ │ └── launch_camera_preview.sh | |||
│ ├── pictures | |||
│ │ └── ST1077_webcam_dark_blue.png | |||
│ └── shaders | |||
│ └── edge_InvertLuma.fs | |||
├── __init__.py | |||
├── m4_ai | |||
│ ├── bin | |||
│ │ └── launch_AI.sh | |||
│ └── pictures | |||
│ └── ST7079_AI_neural_pink.png | |||
├── netdata | |||
│ ├── bin | |||
│ │ └── build_qrcode.sh | |||
│ ├── __init__.py | |||
│ ├── netdata.py | |||
│ └── pictures | |||
│ └── netdata-icon-192x192.png | |||
└── video | |||
├── bin | |||
│ └── launch_video.sh | |||
└── pictures | |||
└── Video_playback_logo.png | |||
</pre> | |||
=== Examples of ''yaml'' application file === | |||
==== with Script, verification of presence of device and board support ==== | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
Application: | |||
Name: 3D Pict | |||
Description: GPU with picture | |||
Icon: application/3d_cube/pictures/ST153_cube_purple.png | |||
Board: | |||
NotList: stm32mp151 | |||
Type: script | |||
Script: | |||
Exist: | |||
File: /dev/galcore | |||
Msg_false: No GPU capabilities to run 3D GPU demo | |||
Start: application/3d_cube/bin/launch_cube_3D.sh | |||
Action: | |||
button_release_event: script_management | |||
button_press_event: highlight_eventBox | |||
</pre> | |||
==== with Script and verification of presence of device ==== | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
Application: | |||
Name: Camera | |||
Description: shader | |||
Icon: application/camera/pictures/ST1077_webcam_dark_blue.png | |||
Board: | |||
List: all | |||
Type: script | |||
Script: | |||
Exist: | |||
File: /dev/video0 | |||
Msg_false: Webcam is not connected, | |||
/dev/video0 doesn't exist | |||
Start: application/camera/bin/launch_camera_shader.sh | |||
Action: | |||
button_release_event: script_management | |||
button_press_event: highlight_eventBox | |||
</pre> | |||
==== with Python<sup>TM</sup> and verification via command ==== | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
Application: | |||
Name: Bluetooth | |||
Description: speaker | |||
Icon: application/bluetooth/pictures/ST11012_bluetooth_speaker_light_green.png | |||
Type: Python | |||
Board: | |||
List: stm32mp157 stm32mp153 | |||
Python: | |||
Exist: | |||
Command: hciconfig hci0 up | |||
Msg_false: Please connect a Bluetooth<sup>®</sup> controller on the board | |||
Module: application.bluetooth.bluetooth_audio | |||
Action: | |||
button_release_event: python_start | |||
button_press_event: highlight_eventBox | |||
</pre> | |||
=== Example of recipe to add an application === | |||
With {{EcosystemRelease | revision=1.2.0 | range=and after}} is delivered an example of recipe useful to add an application (demo-application-3d-cube) in the GTK demo launcher. It is available at this location: | |||
meta-st-openstlinux/recipes-samples/demo-application/demo-application-3d-cube.bb | |||
When creating the recipe, some attention points must be checked: | |||
* Put a correct index for ''yaml'' file name which determine the order to display the application (see example below) | |||
* Install all the appropriate application sub-tree in /usr/local/demo/application, | |||
* The application launched must be launched on full screen and must manage QUIT/EXIT. | |||
* Set the correct execution permission on the script file, | |||
chmod 0755 <script name> | |||
* Sub-tree example for the ''demo-application-3d-cube'': | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
/usr/local/demo/application | |||
├── 100-3d-cube.yaml | |||
├── 101-3d-cube-shader.yaml | |||
├── 105-3d-cube-picture-shader.yaml | |||
├── 110-3d-cube-video.yaml | |||
├── 111-3d-cube-video-shader.yaml | |||
├── 115-3d_cube_camera.yaml | |||
├── 116-3d_cube_camera_shader.yaml | |||
├── 120-3d-cube-pictures-shader.yaml | |||
└── 3d-cube-extra | |||
├── bin | |||
│ ├── launch_cube_3D_1_picture_shader.sh | |||
│ ├── launch_cube_3D_3_pictures_shader.sh | |||
│ ├── launch_cube_3D_camera.sh | |||
│ ├── launch_cube_3D_camera_shader.sh | |||
│ ├── launch_cube_3D_color.sh | |||
│ ├── launch_cube_3D_color_shader.sh | |||
│ ├── launch_cube_3D_video.sh | |||
│ └── launch_cube_3D_video_shader.sh | |||
└── pictures | |||
└── ST153_cube_purple.png | |||
</pre> | |||
* Associated recipe: | |||
<pre style="overflow-y: visible; max-height: none;"> | |||
DESCRIPTION = "Adds support of 3d Cube application on Demo Launcher" | |||
HOMEPAGE = "wiki.st.com" | |||
LICENSE = "BSD-3-Clause" | |||
LIC_FILES_CHKSUM = "file://${COREBASE}/meta/files/common-licenses/BSD-3-Clause;md5=550794465ba0ec5312d6919e203a55f9" | |||
DEPENDS = "weston-cube demo-launcher" | |||
SRC_URI = " \ | |||
file://100-3d-cube.yaml \ | |||
file://101-3d-cube-shader.yaml \ | |||
file://105-3d-cube-picture-shader.yaml \ | |||
file://110-3d-cube-video.yaml \ | |||
file://111-3d-cube-video-shader.yaml \ | |||
file://115-3d_cube_camera.yaml \ | |||
file://116-3d_cube_camera_shader.yaml \ | |||
file://120-3d-cube-pictures-shader.yaml \ | |||
file://launch_cube_3D_1_picture_shader.sh \ | |||
file://launch_cube_3D_3_pictures_shader.sh \ | |||
file://launch_cube_3D_camera.sh \ | |||
file://launch_cube_3D_camera_shader.sh \ | |||
file://launch_cube_3D_color.sh \ | |||
file://launch_cube_3D_color_shader.sh \ | |||
file://launch_cube_3D_video.sh \ | |||
file://launch_cube_3D_video_shader.sh \ | |||
file://ST153_cube_purple.png \ | |||
" | |||
do_configure[noexec] = "1" | |||
do_compile[noexec] = "1" | |||
do_install() { | |||
install -d ${D}${prefix}/local/demo/application/3d-cube-extra/bin | |||
install -d ${D}${prefix}/local/demo/application/3d-cube-extra/pictures | |||
# install yaml file | |||
install -m 0644 ${WORKDIR}/*.yaml ${D}${prefix}/local/demo/application/ | |||
# install bin | |||
install -m 0755 ${WORKDIR}/*.sh ${D}${prefix}/local/demo/application/3d-cube-extra/bin | |||
# install pictures | |||
install -m 0644 ${WORKDIR}/*.png ${D}${prefix}/local/demo/application/3d-cube-extra/pictures | |||
} | |||
FILES_${PN} += "${prefix}/local/demo/application/" | |||
</pre> | |||
=== How to install demo application via packages === | |||
If the GTK demo launcher is not yet installed | |||
dpkg -l | grep demo-launcher | |||
ii demo-launcher 1.0-r0 armhf Python script which ls- | |||
It can be installed with the following command: | |||
apt-get update | |||
apt-get install demo-launcher | |||
To add 3D application: | |||
apt-get install demo-application-3d-cube | |||
== References == | == References == | ||
<references /> | <references /> | ||
<noinclude> | <noinclude> | ||
[[Category:OpenSTLinux_distribution]] | [[Category:OpenSTLinux_distribution]] | ||
{{PublicationRequestId | | {{PublicationRequestId | 14614 | 2020-01-15 |}} | ||
</noinclude> | </noinclude> | ||
Latest revision as of 11:24, 31 July 2020
This article provides information on the Demo Launcher application. The Demo Launcher starts by default with the Starter Package. This application is written in pythonTM3[1] and uses GTK[2] to display the user interface. A touchscreen is required to control the application.
[edit source]
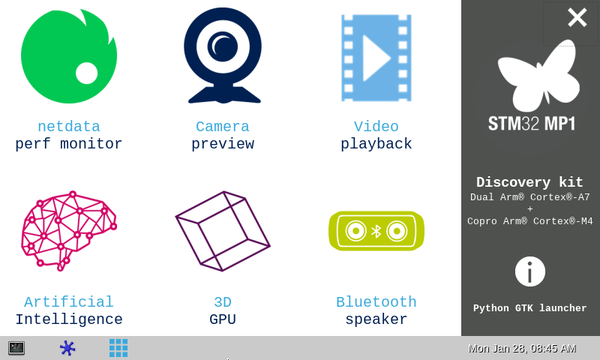
The main menu is composed of six demonstrations:
| Netdata perf monitor | Gives information in how to connect to the board through Ethernet or Wi-Fi® (if available) in order to connect to netdata |
| Camera preview | Displays the preview camera |
| Video playback | Displays the video playback |
| Artificial intelligence | Handwriting character recognition (using Arm® Cortex®-M4 firmware) |
| 3D GPU | Displays a rotating 3D cube |
| Bluetooth® speaker | Allows the connection to a Bluetooth®headset |
To exit from this window, tap on the cross in the top-right corner. To launch it again, tap or click on the Weston icon launcher with nine blue squares.
2. Netdata perf monitor[edit source]
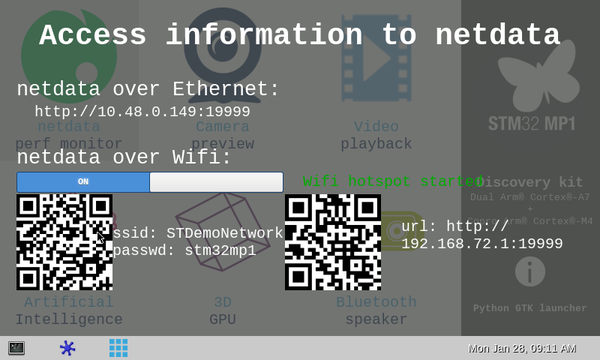
Netdata is a tool which starts on boot and provides all monitoring information on a web page accessible using the board IP address. This window helps with the network connection and gets the board netdata information.
If an Ethernet network is available, the URL to connect to netdata is displayed.
If wireless network is available, a cursor button is displayed to enable hotspot Wi-Fi®.
If Wi-Fi® hotspot is enabled with default configuration, two QR-codes are displayed on screen:
- The first one gives the Wi-Fi® hotspot connection parameters
- The second one provides the URL to connect to netdata
To exit from this window, double tap anywhere on the screen.
3. Camera preview[edit source]
Display the preview from /dev/video0.
- On STM32MP157C-DKX boards, a USB webcam can be used
- On STM32MP157C-EVX boards, either a MB1379 camera daughter board or a USB webcam can be used.
Ensure that the webcam is compatible with Linux®.
The available actions to control the camera preview are:
- First tap: as preview is composed by Wayland, the first tap has to be done outside the camera preview window to recover the GTK focus.
- Simple tap: pause-resume the camera preview.
- Double tap: double tap anywhere on the screen to exit from this window.
More information on V4L2 is available in V4L2 camera overview and how is managed the display in Wayland_Weston_overview.
4. Video playback[edit source]
Here are the available actions to control the video playback:
- First tap: as video is composed by Wayland, the first tap has to be done outside the video playback window to recover the GTK focus
- Double tap: double tap anywhere on the screen to exit from this window.
More information on Gstreamer is available in GStreamer_overview and how is managed the display in Wayland_Weston_overview.
5. Artificial Intelligence[edit source]
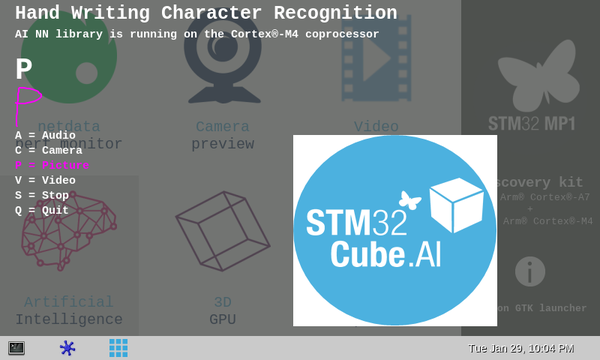
This is a handwriting character recognition application:
1) Draw a character on the screen. It is then analysed by the firmware running on Arm® Cortex®-M4 side.
2) If the character is recognized, it is displayed on the left. If it is not, a question mark is displayed.
3) When the recognized character is associated with an application, the application is launched:
- A: to launch audio playback
- C: to launch camera preview
- P: to display a picture
- V: to launch a video playback
- S: to stop the launched application
- Q: to exit from the Artificial Intelligence demo.
.
6. 3D GPU[edit source]
A cube rotates on the screen to demonstrate streaming video.
The available actions to control the video playback are:
- Continuous tap : a continuous press on screen will drag the cube.
- Double tap: exit from this window, double tap anywhere on the screen.
More information on how is managed the display in Wayland_Weston_overview.
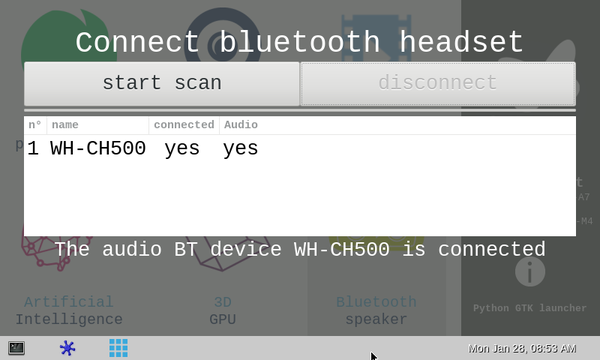
7. Bluetooth® speaker[edit source]
This application is able to discover Bluetooth® devices, and pair/connect to them. If an audio capable device is connected, the message The audio BT device <your device> is connected is displayed.
First use:
1) Tap on start scan button: a scan of discoverable devices is done during 15 seconds. The scroll bar progression is displayed.
2) Select the device in the list, and tap on connect.
If the device is already connected, the "disconnect button is displayed instead.
To exit from this window, double tap anywhere on the screen.
More information on Bluetooth® is available in Bluetooth_overview.
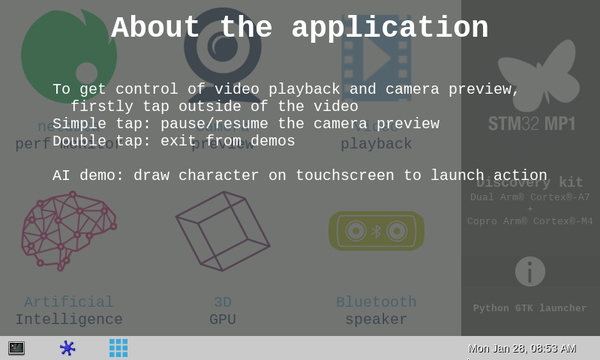
[edit source]
Click on the "i" icon on the right of the screen. It displays the menu describing how to use the demos. To exit from this window, double tap anywhere on the screen.
9. How to add a new demo application[edit source]
Add a new demo application is possible with ecosystem release ≥ v1.2.0 ![]() .
.
The GTK demo launcher is scalable which means new application can be added. The GTK demo launcher uses specific yaml files to automatically detect which application to display.
An application on GTK demo launcher:
- is described by a yaml file which gives the application details e.g.: information to display, how to launch it, ...
- is indexed to be displayed in specific order,
- can be enabled for a specific STM32MPU device,
- can be launched in the presence of specific devices.
- must be launched on full screen
- must manage the QUIT/EXIT
For scalability of an application is managed by:
- an indexed yaml file (meaning that file is prefixed by a number which indicate the order to display the application on GTK demo launcher)
- a sub-tree which contains any pictures and any mandatory script to run application.
Sub-tree example for video application:
/usr/local/demo/application/
├── 02-video.yaml
└── video
├── bin
│ └── launch_video.sh
└── pictures
└── Video_playback_logo.png
9.1. YAML application format[edit source]
Below is given an example of format used to describe an application.
Application:
Name: <name of application>
Description: <description of application>
Icon: <icon of application>
Type: <script|python>
Board:
|<List>or <|NotList>: <all> or <list of chip>
Script:
Exist:
<File|Command>: <file or command to verify}
Msg_false: Message to display if <File> or <Command> are not present
Start: <script or application to launch application>
Python:
Exist:
<File|Command>: <file or command to verify>
Msg_false: <Message to display if <File|Command> are not true
Module: <Python module name to load>
Action:
button_release_event: <python_start|script_management>
button_press_event: highlight_eventBox
Parameters description:
- Name
- application name displayed on GTK demo launcher.
- Description
- application description displayed on GTK demo launcher.
- Icon
- application icon to be displayed on GTK demo launcher.
- Board
- List: list of STM32MPU devices which are compatible with the application.
- NotList: List of STM32MPU devices which are not compatible with the application.
- Type
- Types of script which can be used to launch the application.
- Available types:
- script : shell script or application (without parameters) to use for launching application.
- python: Python script to load for launching application.
- Both types have a specific declaration available: script", "python".
- Script
- This section describes the script (shell or application) used to launch application.
- This section has 3 sub-sections:
- Exist: list requirements that must be verified before launching start command
- Start: identify the command that starts the application
- Exist
- File: to verify the presence of a specific file. If files are present then the application can be launched with Start
- Command: to check if command to execute exist. If "Ok" is returned then application can be launched with Start
- Example
- Exist
Exist:
File: /dev/video0
Msg_false: Webcam is not connected,
/dev/video0 doesn't exist
- Python
- This section describes the PythonTMscript to load to access the application functionality.
- The PythonTM script must have the function create_subdialogwindow(<parent window>).
- This section sub-divided into several sub-sections
- Exist: verifies the requirements before launching the start command
- Module: PythonTM module name to load, it corresponds to the path and script name.
- Example
for a path application/netdata/netdata.py, module name must be application.netdata.netdata
Module: application.netdata.netdata
- 'Tips: you need to add an empty file name "__init__.py" on each sub-directory to be able to launch the PythonTM module
- Exist
- File: checks the presence of specific files. If the files are present the application can be launched with Start
- Command: command to execute, if "OK" is returned the application can be launched with Start
- Example
- Exist
Exist:
Command: hciconfig hci0 up
Msg_false: Please connect a Bluetooth<sup>®</sup> controller on the board
9.2. File Tree[edit source]
Example of sub-tree used by GTK demo launcher.
/usr/local/demo/application/ ├── 000-netdata.yaml ├── 010-camera.yaml ├── 020-video.yaml ├── 030-3d_cube.yaml ├── 040-m4_ai.yaml ├── 060-bluetooth_audio_output.yaml ├── 3d_cube │ ├── bin │ │ └── launch_cube_3D.sh │ └── pictures │ └── ST153_cube_purple.png ├── bluetooth │ ├── bluetooth_audio.py │ ├── __init__.py │ ├── pictures │ │ └── ST11012_bluetooth_speaker_light_green.png │ └── wrap_blctl.py ├── camera │ ├── bin │ │ └── launch_camera_preview.sh │ ├── pictures │ │ └── ST1077_webcam_dark_blue.png │ └── shaders │ └── edge_InvertLuma.fs ├── __init__.py ├── m4_ai │ ├── bin │ │ └── launch_AI.sh │ └── pictures │ └── ST7079_AI_neural_pink.png ├── netdata │ ├── bin │ │ └── build_qrcode.sh │ ├── __init__.py │ ├── netdata.py │ └── pictures │ └── netdata-icon-192x192.png └── video ├── bin │ └── launch_video.sh └── pictures └── Video_playback_logo.png
9.3. Examples of yaml application file[edit source]
9.3.1. with Script, verification of presence of device and board support[edit source]
Application: Name: 3D Pict Description: GPU with picture Icon: application/3d_cube/pictures/ST153_cube_purple.png Board: NotList: stm32mp151 Type: script Script: Exist: File: /dev/galcore Msg_false: No GPU capabilities to run 3D GPU demo Start: application/3d_cube/bin/launch_cube_3D.sh Action: button_release_event: script_management button_press_event: highlight_eventBox
9.3.2. with Script and verification of presence of device[edit source]
Application:
Name: Camera
Description: shader
Icon: application/camera/pictures/ST1077_webcam_dark_blue.png
Board:
List: all
Type: script
Script:
Exist:
File: /dev/video0
Msg_false: Webcam is not connected,
/dev/video0 doesn't exist
Start: application/camera/bin/launch_camera_shader.sh
Action:
button_release_event: script_management
button_press_event: highlight_eventBox
9.3.3. with PythonTM and verification via command[edit source]
Application:
Name: Bluetooth
Description: speaker
Icon: application/bluetooth/pictures/ST11012_bluetooth_speaker_light_green.png
Type: Python
Board:
List: stm32mp157 stm32mp153
Python:
Exist:
Command: hciconfig hci0 up
Msg_false: Please connect a Bluetooth<sup>®</sup> controller on the board
Module: application.bluetooth.bluetooth_audio
Action:
button_release_event: python_start
button_press_event: highlight_eventBox
9.4. Example of recipe to add an application[edit source]
With ecosystem release ≥ v1.2.0 ![]() is delivered an example of recipe useful to add an application (demo-application-3d-cube) in the GTK demo launcher. It is available at this location:
is delivered an example of recipe useful to add an application (demo-application-3d-cube) in the GTK demo launcher. It is available at this location:
meta-st-openstlinux/recipes-samples/demo-application/demo-application-3d-cube.bb
When creating the recipe, some attention points must be checked:
- Put a correct index for yaml file name which determine the order to display the application (see example below)
- Install all the appropriate application sub-tree in /usr/local/demo/application,
- The application launched must be launched on full screen and must manage QUIT/EXIT.
- Set the correct execution permission on the script file,
chmod 0755 <script name>
- Sub-tree example for the demo-application-3d-cube:
/usr/local/demo/application
├── 100-3d-cube.yaml
├── 101-3d-cube-shader.yaml
├── 105-3d-cube-picture-shader.yaml
├── 110-3d-cube-video.yaml
├── 111-3d-cube-video-shader.yaml
├── 115-3d_cube_camera.yaml
├── 116-3d_cube_camera_shader.yaml
├── 120-3d-cube-pictures-shader.yaml
└── 3d-cube-extra
├── bin
│ ├── launch_cube_3D_1_picture_shader.sh
│ ├── launch_cube_3D_3_pictures_shader.sh
│ ├── launch_cube_3D_camera.sh
│ ├── launch_cube_3D_camera_shader.sh
│ ├── launch_cube_3D_color.sh
│ ├── launch_cube_3D_color_shader.sh
│ ├── launch_cube_3D_video.sh
│ └── launch_cube_3D_video_shader.sh
└── pictures
└── ST153_cube_purple.png
- Associated recipe:
DESCRIPTION = "Adds support of 3d Cube application on Demo Launcher"
HOMEPAGE = "wiki.st.com"
LICENSE = "BSD-3-Clause"
LIC_FILES_CHKSUM = "file://${COREBASE}/meta/files/common-licenses/BSD-3-Clause;md5=550794465ba0ec5312d6919e203a55f9"
DEPENDS = "weston-cube demo-launcher"
SRC_URI = " \
file://100-3d-cube.yaml \
file://101-3d-cube-shader.yaml \
file://105-3d-cube-picture-shader.yaml \
file://110-3d-cube-video.yaml \
file://111-3d-cube-video-shader.yaml \
file://115-3d_cube_camera.yaml \
file://116-3d_cube_camera_shader.yaml \
file://120-3d-cube-pictures-shader.yaml \
file://launch_cube_3D_1_picture_shader.sh \
file://launch_cube_3D_3_pictures_shader.sh \
file://launch_cube_3D_camera.sh \
file://launch_cube_3D_camera_shader.sh \
file://launch_cube_3D_color.sh \
file://launch_cube_3D_color_shader.sh \
file://launch_cube_3D_video.sh \
file://launch_cube_3D_video_shader.sh \
file://ST153_cube_purple.png \
"
do_configure[noexec] = "1"
do_compile[noexec] = "1"
do_install() {
install -d ${D}${prefix}/local/demo/application/3d-cube-extra/bin
install -d ${D}${prefix}/local/demo/application/3d-cube-extra/pictures
# install yaml file
install -m 0644 ${WORKDIR}/*.yaml ${D}${prefix}/local/demo/application/
# install bin
install -m 0755 ${WORKDIR}/*.sh ${D}${prefix}/local/demo/application/3d-cube-extra/bin
# install pictures
install -m 0644 ${WORKDIR}/*.png ${D}${prefix}/local/demo/application/3d-cube-extra/pictures
}
FILES_${PN} += "${prefix}/local/demo/application/"
9.5. How to install demo application via packages[edit source]
If the GTK demo launcher is not yet installed
dpkg -l | grep demo-launcher
ii demo-launcher 1.0-r0 armhf Python script which ls-
It can be installed with the following command:
apt-get update
apt-get install demo-launcher
To add 3D application:
apt-get install demo-application-3d-cube
10. References[edit source]