| Let's start | Develop on Arm® Cortex®-A7 | |||||||
| Unpack the board | Populate the target and boot the image | Execute basic commands | Use the demo launcher | |||||
1. Overview[edit | edit source]
This article gives information about the Demo Launcher application. The Demo Launcher starts by default in the Starter Package. This application is written in python3 and uses GTK to display the user interface. A touchscreen is required to control the application.
This article provides information on the Demo Launcher application. By default, the Demo Launcher starts with the Starter Package. This application is written in python™3[1] and uses GTK[2] to display the user interface. A touchscreen is required to control the application.
[edit | edit source]
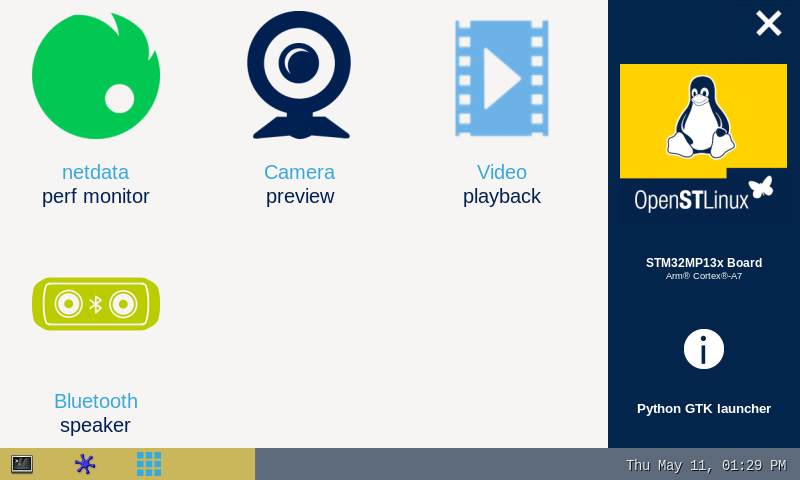
The main menu is composed of four demonstrations:
| Netdata perf monitor | Gives information in how to connect to the board through Ethernet or Wi-Fi® (if available) in order to connect to netdata |
| Camera preview | Displays the preview camera |
| Video playback | Displays the video playback |
| Bluetooth® speaker | Allows the connection to a Bluetooth®headset |
To exit from this window, tap on the cross in the top-right corner. To launch it again, tap or click on the Weston icon launcher with nine blue squares.
[edit | edit source]
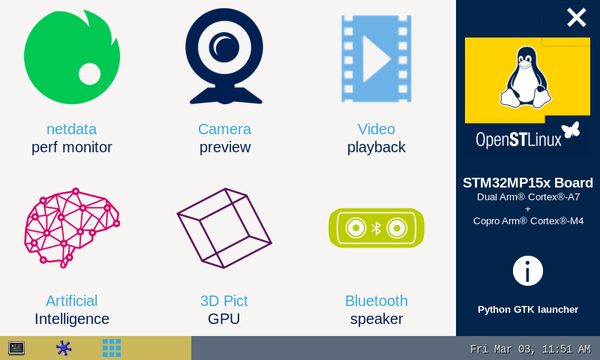
The main menu is composed of six demonstrations:
| Netdata perf monitor | Gives information in how to connect to the board through Ethernet or Wi-Fi® (if available) in order to connect to netdata |
| Camera preview | Displays the preview camera |
| Video playback | Displays the video playback |
| Artificial intelligence | Handwriting character recognition (using Arm® Cortex®-M4 firmware) |
| 3D GPU | Displays a rotating 3D cube |
| Bluetooth® speaker | Allows the connection to a Bluetooth®headset |
To exit from this window, tap on the cross in the top-right corner. To launch it again, tap or click on the Weston icon launcher with nine blue squares.
[edit | edit source]
The main menu is composed of four demonstrations:
| Netdata perf monitor | Gives information in how to connect to the board through Ethernet or Wi-Fi® (if available) in order to connect to netdata |
| Camera preview | Displays the preview camera |
| Video playback | Displays the video playback |
| Bluetooth® speaker | Allows the connection to a Bluetooth®headset |
To exit from this window, tap on the cross in the top-right corner. To launch it again, tap or click on the Weston icon launcher with nine blue squares.
[edit | edit source]
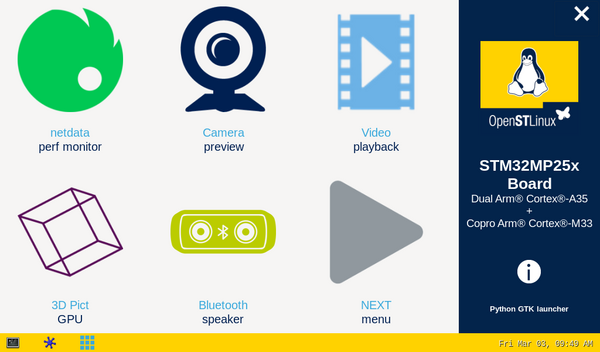
The main menu is composed of five demonstrations:
| Netdata perf monitor | Gives information in how to connect to the board through Ethernet or Wi-Fi® (if available) in order to connect to netdata |
| Camera preview | Displays the preview camera |
| Video playback | Displays the video playback |
| 3D GPU | Displays a rotating 3D cube |
| Bluetooth® speaker | Allows the connection to a Bluetooth®headset |
To exit from this window, tap on the cross in the top-right corner. To launch it again, tap or click on the Weston icon launcher with nine blue squares.
6. Demo launcher application[edit | edit source]
6.1. Netdata perf monitor[edit | edit source]
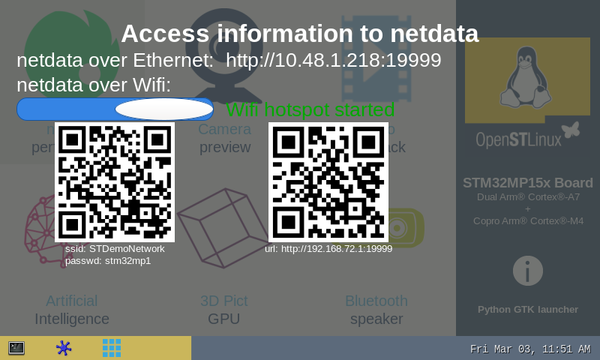
Netdata is a tool which starts on boot and provides all monitoring information on a web page accessible using the board IP address. This window helps with the network connection and gets the board netdata information.
If an Ethernet network is available, the URL to connect to netdata is displayed.
If wireless network is available, a cursor button is displayed to enable hotspot Wi-Fi®.
If Wi-Fi® hotspot is enabled with default configuration, two QR-codes are displayed on screen:
- The first one gives the Wi-Fi® hotspot connection parameters
- The second one provides the URL to connect to netdata
To exit from this window, double tap anywhere on the screen.
6.2. Camera preview[edit | edit source]
This application displays the preview from /dev/video0:
A USB webcam can be used.
Make sure the webcam is compatible with Linux®.
The available actions to control the camera preview are:
- First tap: as preview is composed by Wayland, the first tap has to be done outside the camera preview window to recover the GTK focus.
- Simple tap: pause/resume the camera preview.
- Double tap: double tap anywhere on the screen to exit from this window.
More information on V4L2 and how to manage the display are available in V4L2 camera overview and Wayland_Weston_overview, respectively.
6.3. Video playback[edit | edit source]
Here are the available actions to control the video playback:
- First tap: as video is composed by Wayland, the first tap has to be done outside the video playback window to recover the GTK focus.
- Double tap: double tap anywhere on the screen to exit from this window.
More information on Gstreamer and how to manage the display are available in GStreamer_overview and Wayland_Weston_overview, respectively.
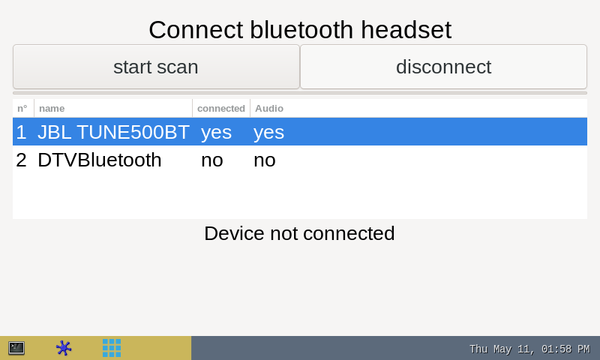
6.4. Bluetooth® speaker[edit | edit source]
This application is able to discover Bluetooth® devices, and pair/connect to them. If an audio-capable device is connected, the message The audio BT device <your device> is connected is displayed.
First use:
1) Tap on start scan button: a scan of discoverable devices is performed during 15 seconds and a progress bar is displayed.
2) Select a device from the list and tap on connect.
If the device is already connected, the disconnect button is displayed instead.
To exit from this window, double tap anywhere on the screen.
More information on Bluetooth® are available in Bluetooth_overview.
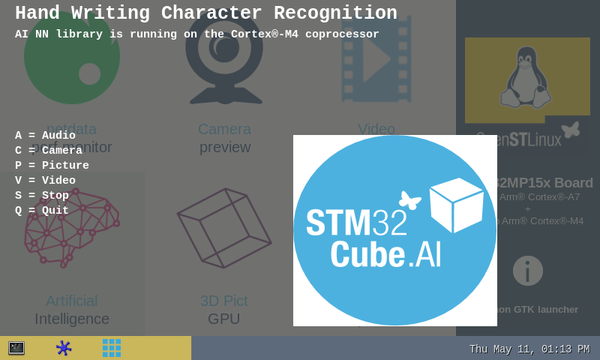
6.5. Artificial intelligence[edit | edit source]
This is a handwriting character recognition application:
1) It draws a character on the screen. The character is then analyzed by the firmware running on Arm® Cortex®-M4 side.
2) If the character is recognized, it is displayed on the left. Otherwise, a question mark is displayed.
3) When the recognized character is associated with an application, the application is launched:
- A: launches audio playback
- C: launches camera preview
- P: displays a picture
- V: launches a video playback
- S: stops the launched application
- Q: exits from the Artificial Intelligence demo.
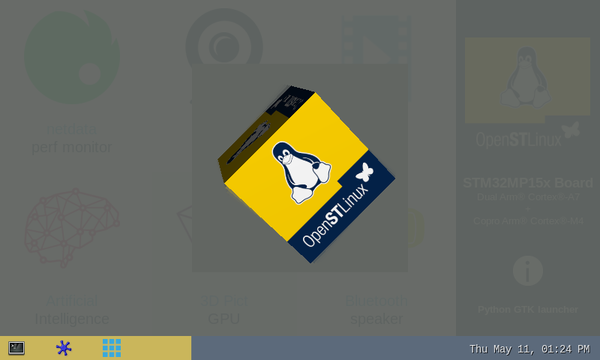
6.6. 3D GPU[edit | edit source]
A cube rotates on the screen to demonstrate streaming video.
The available actions to control the video playback are:
- Continuous tap: a continuous press on screen drags the cube.
- Double tap: to exit from this window, double tap anywhere on the screen.
More information on how to manage the display are available in Wayland_Weston_overview.
[edit | edit source]
Click the "i" icon on the right of the screen. It displays the menu describing how to use the demos. To exit from this window, double tap anywhere on the screen.
7. How to add a new demo application[edit | edit source]
A new demo application can be added with ecosystem release ≥ v1.2.0 .
The GTK demo launcher is scalable, which means a new application can be added. The GTK demo launcher uses specific yaml files to automatically detect which application to display.
An application on the GTK demo launcher:
- is described by a yaml file which gives the application details such as information to display or how to launch it.
- is indexed to be displayed in a specific order,
- can be enabled for a specific STM32MPU device,
- can be launched in the presence of specific devices.
- must be launched on full screen.
- must manage the QUIT/EXIT.
To ensure scalability, an application is managed by:
- an indexed yaml file (meaning that the file is prefixed by a number that indicates the order in which the application is displayed by the GTK demo launcher)
- a subtree that contains all the pictures and mandatory scripts to run the application.
Below a subtree example for video application:
/usr/local/demo/application/
└── video
├── bin
│ └── launch_video.sh
└── pictures
└── Video_playback_logo.png
/usr/local/demo/gtk-application/
└── 02-video.yaml
| The touch-event-gtk-player application is available to use gstreamer graph for camera preview or video playback. It allows playing a gstreamer graph, managing play/pause event via a simple click/touch and quitting/exiting playback via double click/touch. /usr/local/demo/bin/touch-event-gtk-player --graph "<gstreamer graph>" |
7.1. YAML application format[edit | edit source]
Below an example of the format used to describe an application:
Application:
Name: <name of application>
Description: <description of application>
Icon: <icon of application>
Type: <script|python>
Board:
|<List>or <|NotList>: <all> or <list of chip>
Script:
Exist:
<File|Command>: <file or command to verify}
Msg_false: Message to display if <File> or <Command> are not present
Start: <script or application to launch application>
Python:
Exist:
<File|Command>: <file or command to verify>
Msg_false: <Message to display if <File|Command> are not true
Module: <Python module name to load>
Action:
button_release_event: <python_start|script_management>
button_press_event: highlight_eventBox
Description of parameters:
- Name
- Application name displayed on GTK demo launcher.
- Description
- Application description displayed on GTK demo launcher.
- Icon
- Application icon to be displayed on GTK demo launcher.
- Board
- List: List of STM32MPU devices compatible with the application.
- NotList: List of STM32MPU devices not compatible with the application.
- Type
- Types of script that can be used to launch the application.
- Available types:
- script: Shell script or application (without parameters) to be used to launch the application.
- python: Python script to be loaded to launch the application.
- Both types are associated to a specific declaration: script", "python".
- Script
- This section describes the script (shell or application) used to launch application.
- This section has 3 subsections:
- Exist: Lists the requirements that must be verified before launching the start command
- Start: Identifies the command that starts the application
- Exist
- File: Verifies the presence of a specific file. If files are present, then the application can be launched using the Start command.
- Command: Checks if a command to execute exists. If "Ok" is returned, then the application can be launched using the Start command.
- Example
Exist:
File: /dev/video0
Msg_false: Webcam is not connected,
/dev/video0 doesn't exist
- Python
- This section describes the Python™ script to be loaded to access the application functionality.
- The Python™ script must include the create_subdialogwindow(<parent window>) function.
- This section is subdivided into several subsections:
- Exist: verifies the requirements before launching the start command
- Module: Python™ module name to be loaded. It corresponds to the path and script name.
- Example
For a path application/netdata/netdata.py, the module name must be application.netdata.netdata
Module: application.netdata.netdata
- 'Tips: add an empty file name "__init__.py" on each subdirectory to be able to launch the Python™ module.
- Exist
- File: checks the presence of specific files. If the files are present, the application can be launched using the Start command.
- Command: command to execute, if "OK" is returned, the application can be launched using the Start command
- Example
- Exist
Exist:
Command: hciconfig hci0 up
Msg_false: Please connect a Bluetooth<sup>®</sup> controller on the board
7.2. File tree[edit | edit source]
Below an example of subtree used by the GTK demo launcher:
/usr/local/demo/gtk-application/ ├── 000-netdata.yaml ├── 010-camera.yaml ├── 020-video.yaml ├── 030-3d_cube.yaml ├── 040-m4_ai.yaml └── 060-bluetooth_audio_output.yaml /usr/local/demo/application/ ├── 3d_cube │ ├── bin │ │ └── launch_cube_3D.sh │ └── pictures │ └── ST153_cube_purple.png ├── bluetooth │ ├── bluetooth_audio.py │ ├── __init__.py │ ├── pictures │ │ └── ST11012_bluetooth_speaker_light_green.png │ └── wrap_blctl.py ├── camera │ ├── bin │ │ └── launch_camera_preview.sh │ ├── pictures │ │ └── ST1077_webcam_dark_blue.png │ └── shaders │ └── edge_InvertLuma.fs ├── __init__.py ├── m4_ai │ ├── bin │ │ └── launch_AI.sh │ └── pictures │ └── ST7079_AI_neural_pink.png ├── netdata │ ├── bin │ │ └── build_qrcode.sh │ ├── __init__.py │ ├── netdata.py │ └── pictures │ └── netdata-icon-192x192.png └── video ├── bin │ └── launch_video.sh └── pictures └── Video_playback_logo.png
7.3. Examples of yaml application file[edit | edit source]
7.3.1. with Script, verification of device presence and board support[edit | edit source]
Application: Name: 3D Pict Description: GPU with picture Icon: application/3d_cube/pictures/ST153_cube_purple.png Board: NotList: stm32mp151 Type: script Script: Exist: File: /dev/galcore Msg_false: No GPU capabilities to run 3D GPU demo Start: application/3d_cube/bin/launch_cube_3D.sh Action: button_release_event: script_management button_press_event: highlight_eventBox
7.3.2. with Script and verification of device presence[edit | edit source]
Application:
Name: Camera
Description: shader
Icon: application/camera/pictures/ST1077_webcam_dark_blue.png
Board:
List: all
Type: script
Script:
Exist:
File: /dev/video0
Msg_false: Webcam is not connected,
/dev/video0 doesn't exist
Start: application/camera/bin/launch_camera_shader.sh
Action:
button_release_event: script_management
button_press_event: highlight_eventBox
7.3.3. with Python™ and verification via command[edit | edit source]
Application:
Name: Bluetooth
Description: speaker
Icon: application/bluetooth/pictures/ST11012_bluetooth_speaker_light_green.png
Type: Python
Board:
List: stm32mp157 stm32mp153
Python:
Exist:
Command: hciconfig hci0 up
Msg_false: Please connect a Bluetooth<sup>®</sup> controller on the board
Module: application.bluetooth.bluetooth_audio
Action:
button_release_event: python_start
button_press_event: highlight_eventBox
7.4. Example of recipe to add an application[edit | edit source]
Example of recipe useful to add an application (demo-application-3d-cube) in the GTK demo launcher is available. It is available at:
meta-st-openstlinux/recipes-samples/demo-application/demo-application-3d-cube.bb
The following points must be checked when creating the recipe:
- Assign a correct index to the yaml file name. It determines the order in which the application is displayed (see example below)
- Install all the appropriate application subtrees in /usr/local/demo/application,
- The application must be launched on full screen and must manage QUIT/EXIT.
- Set the correct execution permission on the script file,
chmod 0755 <script name>
- Subtree example for the demo-application-3d-cube:
/usr/local/demo/gtk-application
├── 100-3d-cube.yaml
├── 101-3d-cube-shader.yaml
├── 105-3d-cube-picture-shader.yaml
├── 110-3d-cube-video.yaml
├── 111-3d-cube-video-shader.yaml
├── 115-3d_cube_camera.yaml
├── 116-3d_cube_camera_shader.yaml
└──120-3d-cube-pictures-shader.yaml
/usr/local/demo/application
└── 3d-cube-extra
├── bin
│ ├── launch_cube_3D_1_picture_shader.sh
│ ├── launch_cube_3D_3_pictures_shader.sh
│ ├── launch_cube_3D_camera.sh
│ ├── launch_cube_3D_camera_shader.sh
│ ├── launch_cube_3D_color.sh
│ ├── launch_cube_3D_color_shader.sh
│ ├── launch_cube_3D_video.sh
│ └── launch_cube_3D_video_shader.sh
└── pictures
└── ST153_cube_purple.png
- Associated recipe:
DESCRIPTION = "Adds support of 3d Cube application on Demo Launcher"
HOMEPAGE = "wiki.st.com"
LICENSE = "BSD-3-Clause"
LIC_FILES_CHKSUM = "file://${COREBASE}/meta/files/common-licenses/BSD-3-Clause;md5=550794465ba0ec5312d6919e203a55f9"
DEPENDS = "weston-cube demo-launcher"
SRC_URI = " \
file://100-3d-cube.yaml \
file://101-3d-cube-shader.yaml \
file://105-3d-cube-picture-shader.yaml \
file://110-3d-cube-video.yaml \
file://111-3d-cube-video-shader.yaml \
file://115-3d_cube_camera.yaml \
file://116-3d_cube_camera_shader.yaml \
file://120-3d-cube-pictures-shader.yaml \
file://launch_cube_3D_1_picture_shader.sh \
file://launch_cube_3D_3_pictures_shader.sh \
file://launch_cube_3D_camera.sh \
file://launch_cube_3D_camera_shader.sh \
file://launch_cube_3D_color.sh \
file://launch_cube_3D_color_shader.sh \
file://launch_cube_3D_video.sh \
file://launch_cube_3D_video_shader.sh \
file://ST153_cube_purple.png \
"
do_configure[noexec] = "1"
do_compile[noexec] = "1"
do_install() {
install -d ${D}${prefix}/local/demo/gtk-application
install -d ${D}${prefix}/local/demo/application/3d-cube-extra/bin
install -d ${D}${prefix}/local/demo/application/3d-cube-extra/pictures
# install yaml file
install -m 0644 ${WORKDIR}/*.yaml ${D}${prefix}/local/demo/gtk-application/
# install bin
install -m 0755 ${WORKDIR}/*.sh ${D}${prefix}/local/demo/application/3d-cube-extra/bin
# install pictures
install -m 0644 ${WORKDIR}/*.png ${D}${prefix}/local/demo/application/3d-cube-extra/pictures
}
FILES_${PN} += "${prefix}/local/demo"
7.5. How to install demo application via packages[edit | edit source]
If the GTK demo launcher is not yet installed:
dpkg -l | grep demo-launcher
ii demo-launcher 1.0-r0 armhf Python script which ls-
It can be installed using the following command:
apt-get update
apt-get install demo-launcher
To add 3D application:
apt-get install demo-application-3d-cube
8. References[edit | edit source]