This message will disappear after all relevant tasks have been resolved.
Semantic MediaWiki
There are 1 incomplete or pending task to finish installation of Semantic MediaWiki. An administrator or user with sufficient rights can complete it. This should be done before adding new data to avoid inconsistencies.1. Usage
The ImageMap template is used to enhance images with dynamic contents (explanations and links) using image maps (aka "clickable images"). An image map is a list of coordinates in an image, that links areas of the image to multiple destinations. In the STM32 MPU wiki, the image maps rely on:
- the MediaWiki ImageMap extension[1]
- the MediaWiki:Imagemap-Highlight.js script
Usage: {{ImageMap | File:<filename>.<extension>{{!}}<options>{{!}}<caption>
<list of coordinates> <list of explanations and links>
}}
Where:
- <filename>, <extension>, <options> and <caption> are defined in the images help page
- <list of coordinates> are the coordinates of forms (rectangles, circles...) in the image
- <list of explanations and links> are the explanations and links associated with these forms
2. Basic examples
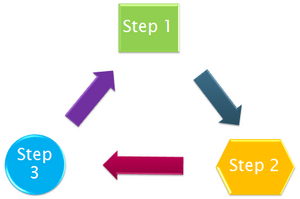
| You type | {{ImageMap|File: Image_map_example.png{{!}}thumb{{!}}center{{!}}Add your text legend here
rect 160 2 248 77 [[Contributors:Fake article | Step 1 (rectangle example)]]
poly 292 228 312 187 387 188 407 229 386 271 313 269 292 228 [[Contributors:Fake article | Step 2 (Polygon example)]]
circle 47 225 44 [[Contributors:Fake article | Step 3 (circle example)]]
poly 87 155 129 105 120 96 160 93 162 130 152 125 108 180 83 159 83 160 [[Contributors:Fake article | Arrows (multiple polygons example)]]
poly 137 225 162 199 163 212 253 212 252 243 163 242 163 253 137 225 [[Contributors:Fake article | Arrows (multiple polygons example)]]
poly 261 110 300 162 294 167 290 168 330 176 334 140 334 137 325 144 283 88 259 106 [[Contributors:Fake article | Arrows (multiple polygons example)]]
}}
|
|---|---|
| You get |
3. References
4. Code
Error: Must specify an image in the first line.